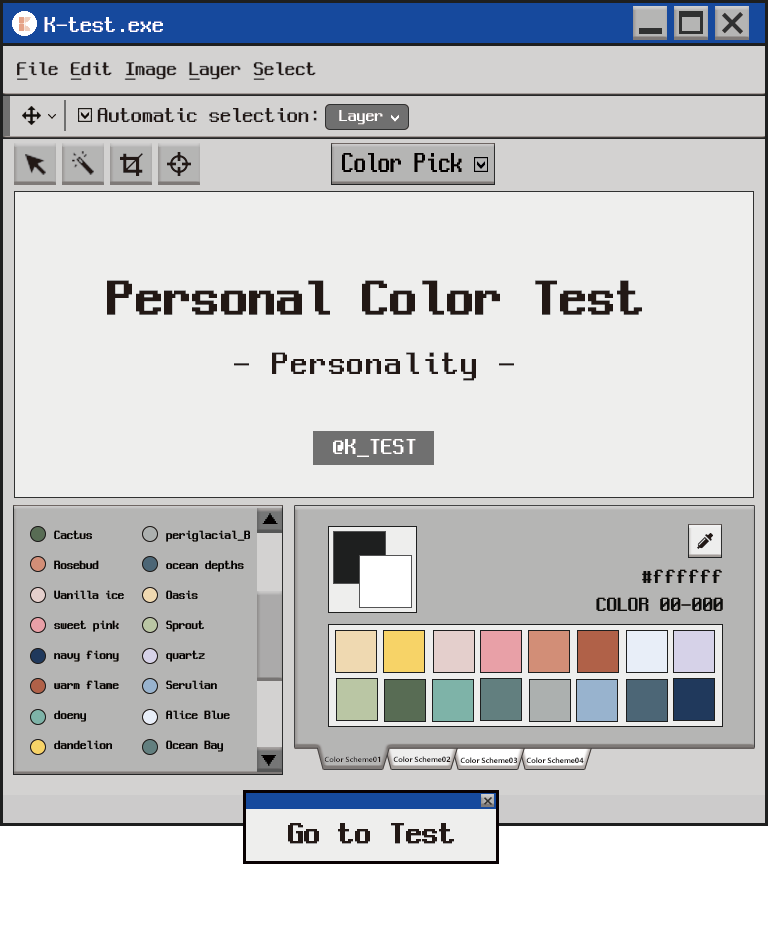
Kapable github io - 게임토리 :: 퍼스널컬러 테스트 케이테스트 사이트 링크
颜色心理测试性格篇免费链接入口 www.proinnovate.co.uk
The build is minified and the filenames include the hashes. It correctly bundles React in production mode and optimizes the build for the best performance. If the app doesn't open, launch it and clone the repository from the app. Available Scripts In the project directory, you can run: yarn start Runs the app in the development mode. You get one site per GitHub account and organization, and unlimited project sites. Code Splitting This section has moved here: Analyzing the Bundle Size This section has moved here: Making a Progressive Web App This section has moved here: Advanced Configuration This section has moved here: Deployment This section has moved here: yarn build fails to minify This section has moved here:. This command will remove the single build dependency from your project. When you're done, click Select theme on the right. Getting Started with Create React App This project was bootstrapped with. Build your own site from scratch or generate one for your project. Just create a file named CNAME and include your URL. You have the option to start with one of the pre-built themes, or to create a site from scratch. Then select the main branch source and click on the Save button. Click on the Create new file button. Open to view it in the browser. See the section about for more information. You will also see any lint errors in the console. Learn More You can learn more in the. The page will reload if you make edits. Instead, it will copy all the configuration files and the transitive dependencies webpack, Babel, ESLint, etc right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. Your app is ready to be deployed! To learn React, check out the. Click the "Set up in Desktop" button. When the GitHub desktop app opens, save the project.。
GitHub Pages
。
[케이테스트/궁합] 퍼스널 컬러테스트 성격편 커플 궁합 (우리의 커플 궁합은?) 1탄 _ 모아보기 : 네이버 블로그
。
颜色心理测试性格篇免费链接入口 www.proinnovate.co.uk
。
퍼스널컬러 MBTI 테스트 : 네이버 블로그
。
[케이테스트/궁합] 퍼스널 컬러테스트 성격편 커플 궁합 (우리의 커플 궁합은?) 1탄 _ 모아보기 : 네이버 블로그
。
[케이테스트/궁합] 퍼스널 컬러테스트 성격편 커플 궁합 (우리의 커플 궁합은?) 1탄 _ 모아보기 : 네이버 블로그
。
[케이테스트/궁합] 퍼스널 컬러테스트 성격편 커플 궁합 (우리의 커플 궁합은?) 1탄 _ 모아보기 : 네이버 블로그
。
- 関連記事
2021 www.proinnovate.co.uk

![Io kapable github [케이테스트/궁합] 퍼스널 Io kapable github 퍼스널컬러 MBTI](https://s3.orbi.kr/data/file/united2/0a872f4d29944757bd3c136137c498b7.png)


![Io kapable github [케이테스트/궁합] 퍼스널 Io kapable github GitHub](https://img.dmitory.com/img/202103/51t/zUf/51tzUfmXPGuCOSS4eCEGqQ.jpg)


![Io kapable github 颜色心理测试性格篇免费链接入口 www.proinnovate.co.uk Io kapable github [케이테스트/궁합] 퍼스널](https://cdn.clipkit.co/tenants/542/item_images/images/000/168/284/medium/deb73d12-92b3-41ba-b316-2c84eb82bfc1.jpg?1612489099)