Flex 右寄せ - Flexboxレイアウトまとめ
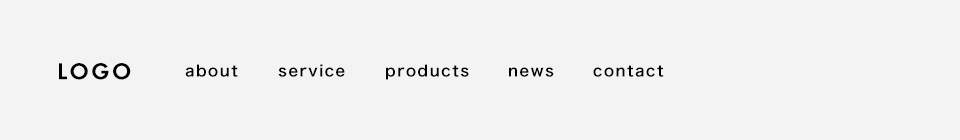
Flexboxで左寄せ・中央寄せ・右寄せを指定する方法
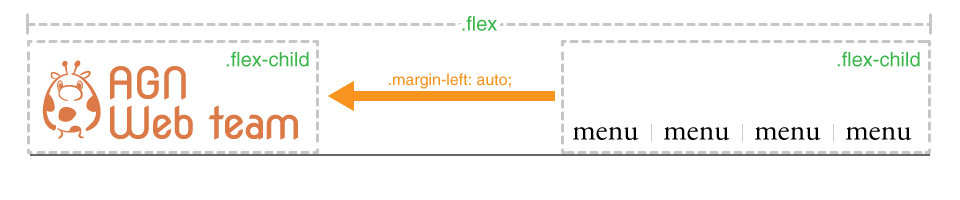
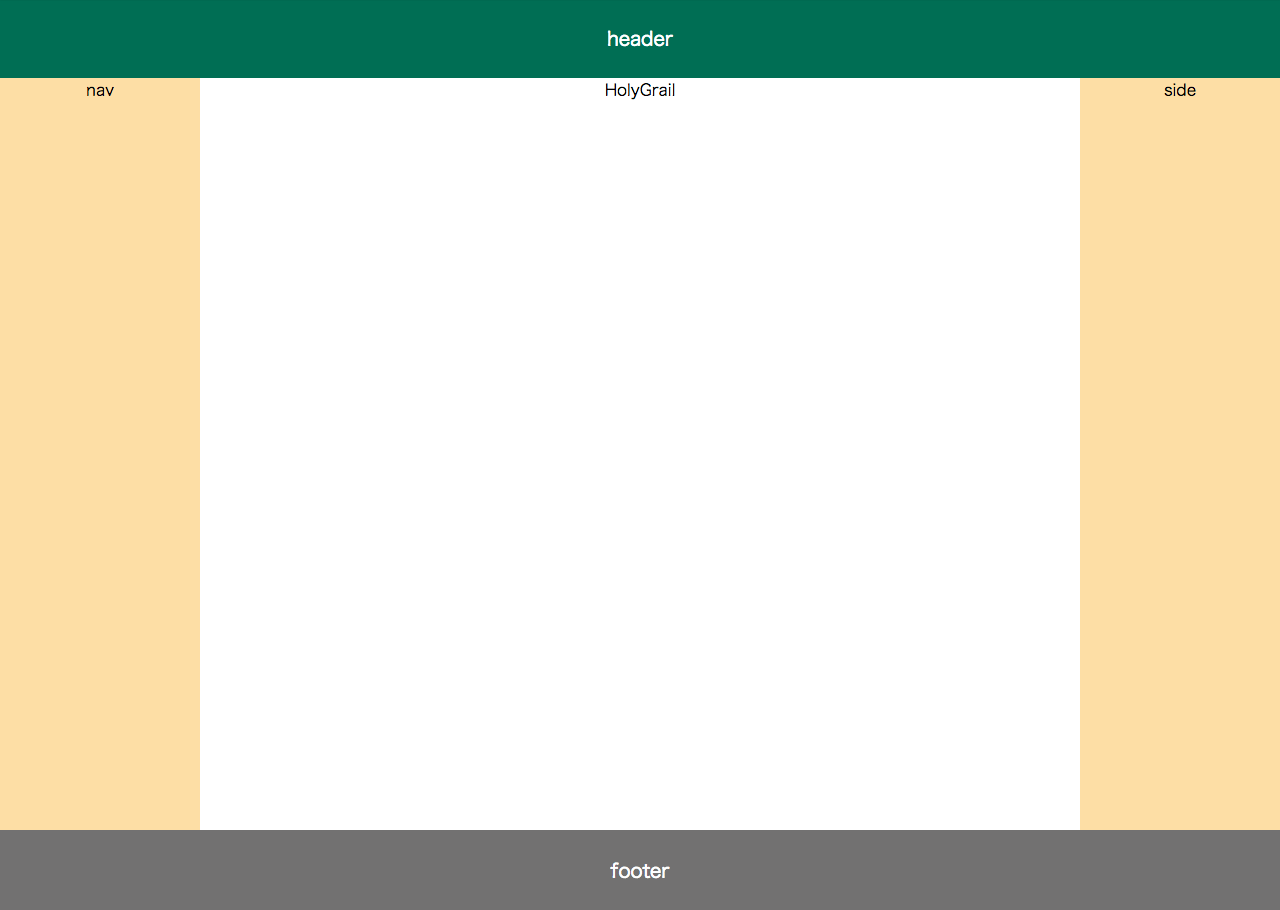
ここまでのまとめ 簡単にここまでのテクニックをまとめると次の通り• text-left 左寄せ text-center 中央寄せ text-right 右寄せ text-left text-center text-right text-left text-center text-right text-left text-center text-right justify-content-start 左寄せ justify-content-center 中央寄せ justify-content-end 右寄せ. See the Pen by benzenetarou. ちなみに次画像が最後アイテムだけ右寄せしたフレックスボックスの例 アイテムが幅固定なら余ったスペースを有効活用するのにこういう配置も便利かもしれません。
Flexboxで左右中央寄せにならない!? “justify
justify-contentしてるのに左右中央寄せにならない?? 全然簡単じゃないじゃん!バグだ!もうヤダFlexboxなんて使わない!となる前に確認してみて下さい。
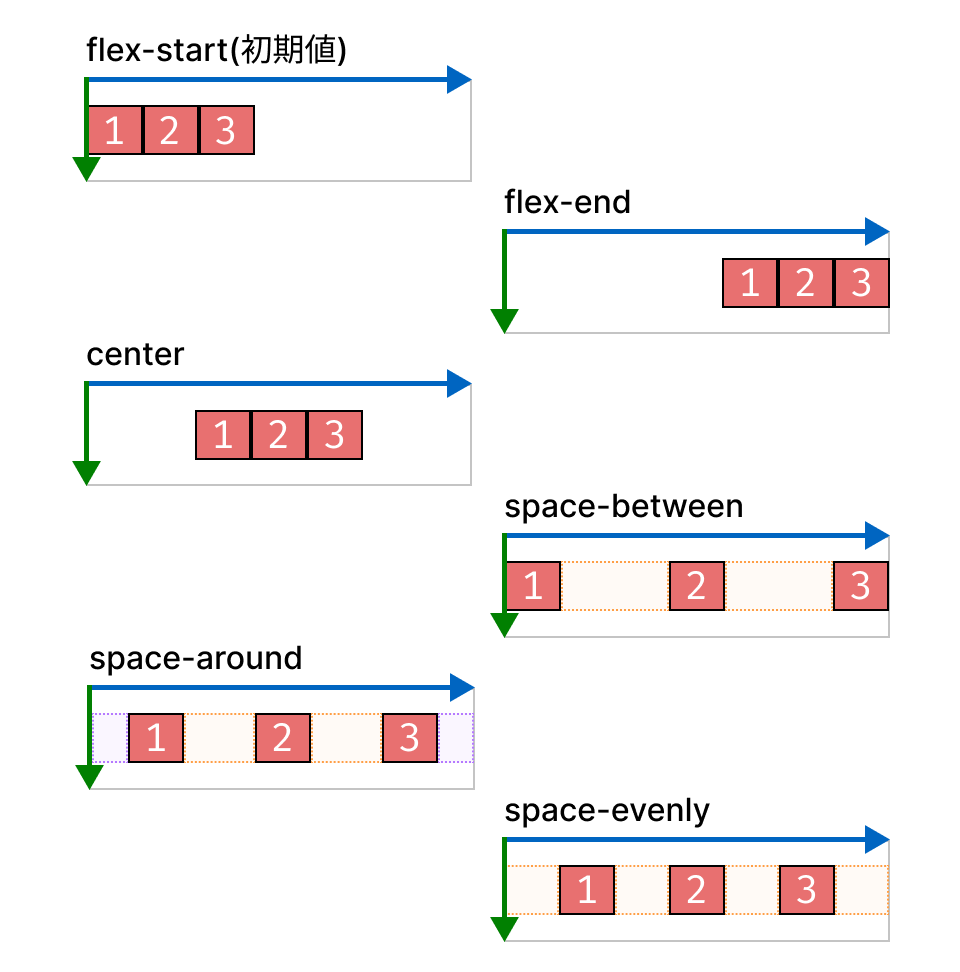
フレックスコンテナー内のアイテムの配置
新しめのブラウザバージョンであればほぼ対応してきているFlexbox。
1つだけ右寄せでそれ以外は左寄せ flex
CSS building blocks• ちなみに次画像が最初アイテムだけ左寄せしたフレックスボックスの例 親要素の幅に合わせて最初と他の右側の要素の間にマージンができます。
1つだけ右寄せでそれ以外は左寄せ flex
例えば row の代わりに row-reverse を設定した場合などがこれにあたります。
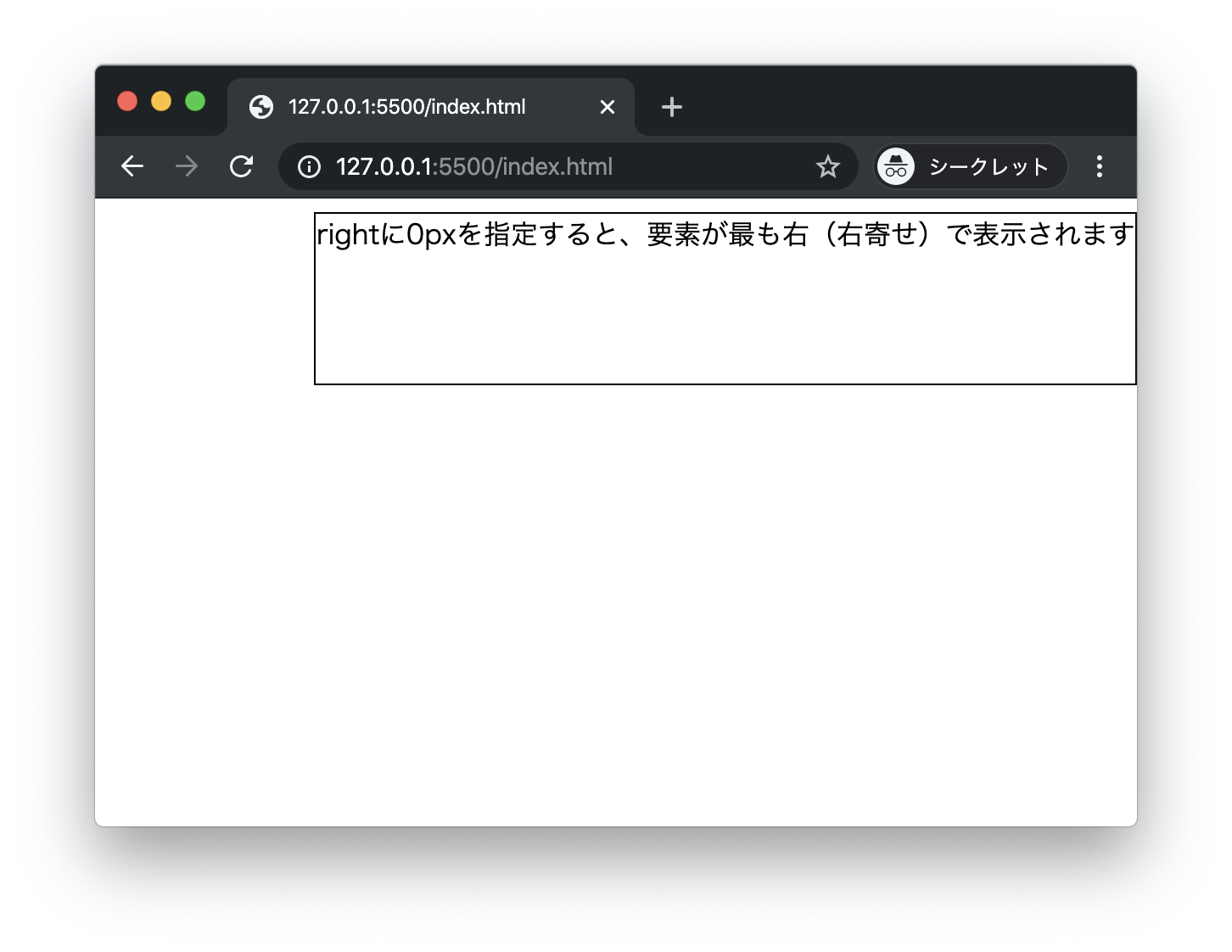
CSSでブロックレベル要素を右寄せする方法を現役エンジニアが解説【初心者向け】
justify-content には以下の値を指定できます。
Flexboxで左右中央寄せにならない!? “justify
。
- 関連記事
2021 www.proinnovate.co.uk